Materi Pembelajaran: Desain Mobile Responsif dan Pembuatan Wireframe
A. Pendahuluan
Desain mobile responsif adalah cara membuat tampilan aplikasi yang bisa menyesuaikan dengan ukuran layar, baik itu ponsel atau tablet. Sebuah aplikasi harus tetap terlihat rapi dan mudah digunakan meskipun perangkat yang digunakan memiliki ukuran layar yang berbeda.
B. Tujuan Pembelajaran
Setelah menyelesaikan kegiatan ini, peserta didik diharapkan mampu:
- Memahami dasar-dasar desain mobile yang responsif.
- Membuat tata letak aplikasi yang bagus dan mudah digunakan.
- Mendesain wireframe yang bisa menyesuaikan ukuran layar, baik itu untuk ponsel kecil atau tablet.
1. Prinsip Dasar Desain Mobile yang Responsif
Apa itu Desain Responsif?
Desain responsif memastikan aplikasi terlihat baik dan berfungsi dengan baik di semua ukuran layar. Ini penting karena pengguna menggunakan perangkat dengan ukuran layar yang berbeda-beda, mulai dari ponsel kecil hingga tablet besar.
Contoh Sederhana:
- Ponsel (layar kecil): Tampilan aplikasi biasanya akan menampilkan satu kolom konten, dengan elemen-elemen yang disusun secara vertikal.
- Tablet (layar besar): Tampilan aplikasi bisa dibagi menjadi beberapa kolom, dengan lebih banyak konten yang bisa ditampilkan sekaligus.
Prinsip Utama:
Grid Fleksibel: Menggunakan grid atau kolom-kolom yang bisa menyesuaikan lebar layar. Contoh: di layar kecil, sebuah gambar mungkin memenuhi satu kolom, tetapi di layar besar, gambar itu hanya memenuhi setengah lebar layar.
Media Queries: Teknologi yang digunakan untuk mendeteksi ukuran layar pengguna dan menyesuaikan tampilan secara otomatis.
Elemen yang Fleksibel: Gambar dan teks harus bisa berubah ukuran agar tetap terlihat baik di berbagai ukuran layar.
Fokus pada Elemen Utama: Pastikan elemen penting seperti tombol atau menu tetap mudah diakses dan terlihat jelas di semua perangkat.
2. Tata Letak (Layout) yang Estetis dan Fungsional pada Aplikasi Mobile
Apa itu Tata Letak?
Tata letak adalah bagaimana elemen-elemen seperti tombol, teks, dan gambar ditempatkan di layar. Tata letak yang baik akan membuat aplikasi mudah digunakan dan menarik secara visual.
Prinsip Layout yang Baik:
- Mudah Dinavigasi: Pengguna harus bisa menemukan apa yang mereka butuhkan dengan cepat.
- Penggunaan Ruang yang Efisien: Jangan ada terlalu banyak ruang kosong, tetapi juga jangan terlalu penuh dengan elemen.
- Konsisten: Gunakan warna, ukuran font, dan gaya yang sama di seluruh aplikasi.
Contoh Layout:
- Ponsel: Pada ponsel, biasanya kita menggunakan tata letak vertikal dengan satu kolom yang menampilkan konten secara berurutan dari atas ke bawah.
- Tablet: Pada tablet, tata letak bisa lebih lebar, misalnya, satu kolom di kiri untuk menu dan satu kolom di kanan untuk konten utama.
3. Membuat Wireframe yang Responsif
Apa itu Wireframe?
Wireframe adalah sketsa atau gambar kasar yang menunjukkan tata letak aplikasi sebelum desain akhir. Ini seperti cetak biru dari aplikasi yang akan dibuat.
Langkah-langkah Membuat Wireframe:
Identifikasi Ukuran Layar:
- Tentukan perangkat target: ponsel kecil (5 inci) atau tablet besar (10 inci).
Tentukan Tata Letak Utama:
- Buat layout dengan grid fleksibel yang bisa menyesuaikan ukuran layar.
- Misalnya: Pada ponsel, gunakan satu kolom, sementara pada tablet bisa menggunakan dua kolom.
Adaptasi untuk Ukuran Layar Berbeda:
- Di layar kecil, susun elemen-elemen secara vertikal.
- Di layar besar, gunakan ruang lebih baik dengan tata letak horizontal.
Gunakan Alat Wireframing:
- Alat seperti Figma, Sketch, atau Adobe XD sangat membantu untuk membuat wireframe yang bisa diubah-ubah dengan mudah.
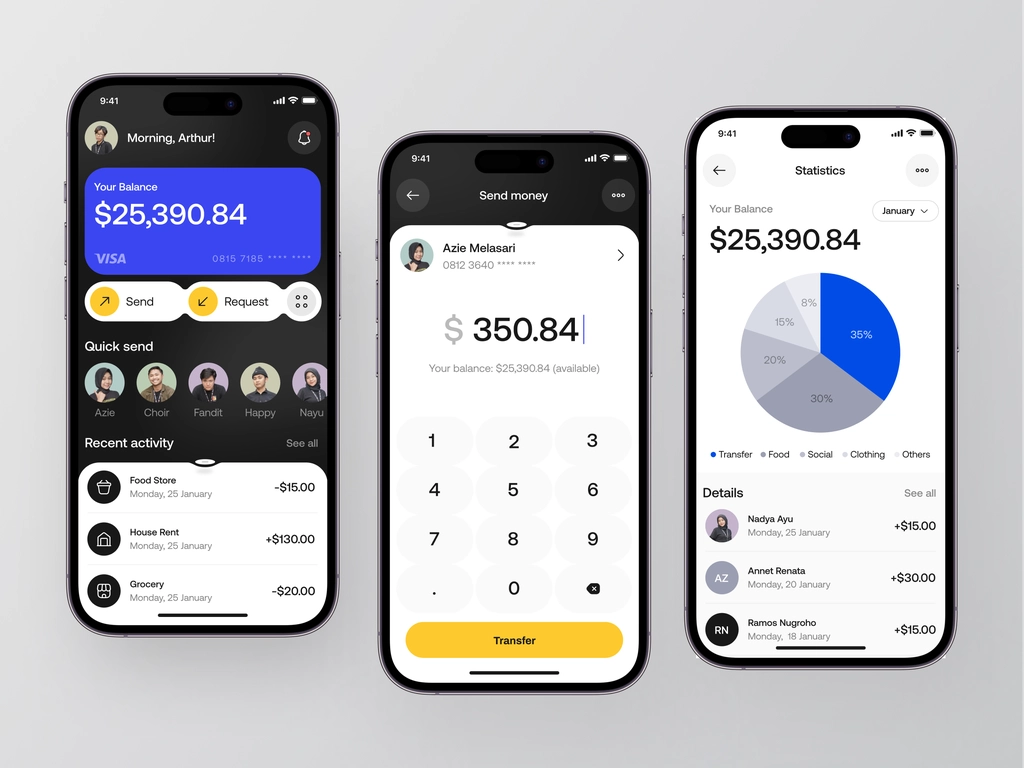
Contoh Wireframe
Wireframe untuk Ponsel (5 inci):
- Header: Terdapat logo di bagian atas, diikuti dengan tombol menu.
- Navigasi Bawah: Ikon untuk "Home," "Kursus," "Profil," dan "Chat."
- Konten Utama: Terdapat tombol "Lanjutkan Belajar" dan daftar kursus yang sedang diikuti oleh pengguna.
Wireframe untuk Tablet (10 inci):
- Sidebar: Terdapat menu navigasi di sebelah kiri dengan ikon "Home," "Kursus," dan lainnya.
- Konten Utama: Dibagi menjadi dua bagian, di mana sebelah kiri menampilkan daftar kursus, dan sebelah kanan menampilkan detail kursus.
C. Evaluasi
Tugas Akhir:
Buat wireframe untuk aplikasi belajar yang memiliki dua versi:
- Tampilan untuk ponsel kecil (5 inci).
- Tampilan untuk tablet (10 inci).
Kriteria Penilaian:
- Tata letak yang responsif dan berfungsi dengan baik di ukuran layar yang berbeda.
- Tampilan yang estetis dan rapi.
- Konsistensi dalam penggunaan elemen desain.
Sumber Bacaan Tambahan:
Dengan materi ini, peserta didik diharapkan bisa memahami dan membuat desain aplikasi yang responsif, mudah digunakan, dan memiliki tata letak yang estetis.